
Building and shipping an iOS app to the App Store in less than 7 days.
June 7, 2020
indiedev
iosdev
ios app
business
instagram
tips & tricks
To be honest, that’s something I never thought was possible a few years ago but this week I did it. It took 6 days and a few hours from the idea to the release.
Discovering a badly served niche on the App Store
Last Tuesday, I discovered a small niche on the App Store that apparently generates tons of downloads but is unfortunately full of scammy apps that turn out to be highly deceptive for users.
Just looking at some of these apps that I won’t mention, it’s very easy to understand that something is off. Expensive weekly subscriptions, sub 2 stars average rating, angry user reviews. The clues aren’t hard to find, yet many users still fall for these things.
Scammers are lazy so they create simple apps, often with bad user experience and show their upgrade screens every 2 taps with often confusing mechanisms to skip them. I hate this and I thought that this could be a perfect niche to jump in and try to disrupt a little bit.
The idea
Before we jump in, let’s be clear. It’s not the idea of the century and it’s definitely not the most challenging or original things I ever worked on… but it’s very interesting regardless.
On Tuesday, I discovered that tons of people were interested in pre-written captions and quotes to use on their Instagram and TikTok posts.
Quite and easy to build, fast execution, almost no UI or design challenges, it was the perfect idea to build fast and ship fast. Plus, if I could somehow disrupt the peaceful journey of some scammy apps, while adding value to people, why not give it a try?
So I decided to take a detour in my planned roadmap and spend a few days to come up with my own version of a captions repository app. Exciting!
Building and shipping under 7 days
First of all, I need to preface all of this by saying that being an independent developer helps. No clients and no 9-5 job means pure freedom to spend my time on the projects I want. During that week, if we exclude a quick bug fix from one of my other apps, I spent most of my working hours on this new project.
I haven’t really tracked my time but I probably spent about 30 hours on this app between Tuesday and Sunday.
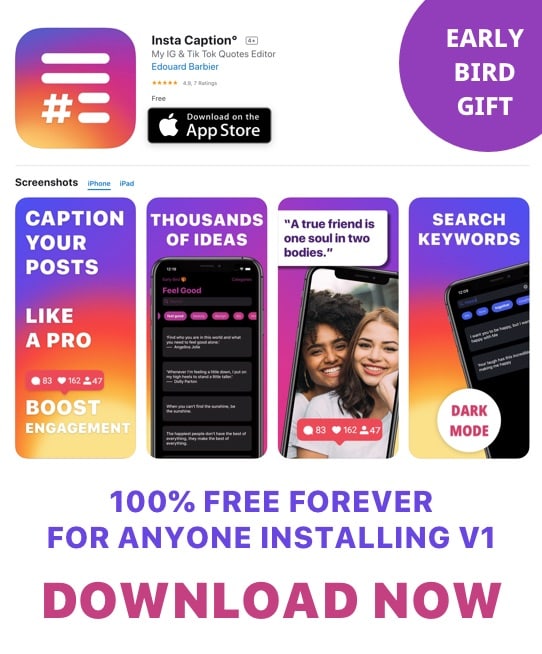
You’ll find the app here on the App Store
Here are some of the things I thought were interesting to share to help you understand how to work fast and set your priorities on the most important first.
1- MVP MVP MVP (minimal viable product)
Building fast means saying ‘no’ to many things to say ‘yes’ to just a handful of core features or less.
The goal is to cut all possible corners to ship something that works and do that as fast as possible, without wasting time into minor details.
Some experienced developers might disagree with me here, because rushing some decisions will create technical debt down the line and I might loose time later on. Though this is correct and part of me would agree with them, this argument is based on the fact that there is going to be a “down the line”. It is based on the possible false assumption that this is a project that will be worked on in the long term.
This might not be the case. The goal in shipping an MVP is to figure out if there is a way to get organic traffic and to validate whether there is an interest for your idea. From where I stand, if I have to choose between spending 120 hours instead of 30 to make a polished v1 with perfect architecture choices, data models, error handling etc or shipping fast and take the risk to have to build the v1.1 from the ground up because there is some traction. I’m totally ok to rewrite the entire app.
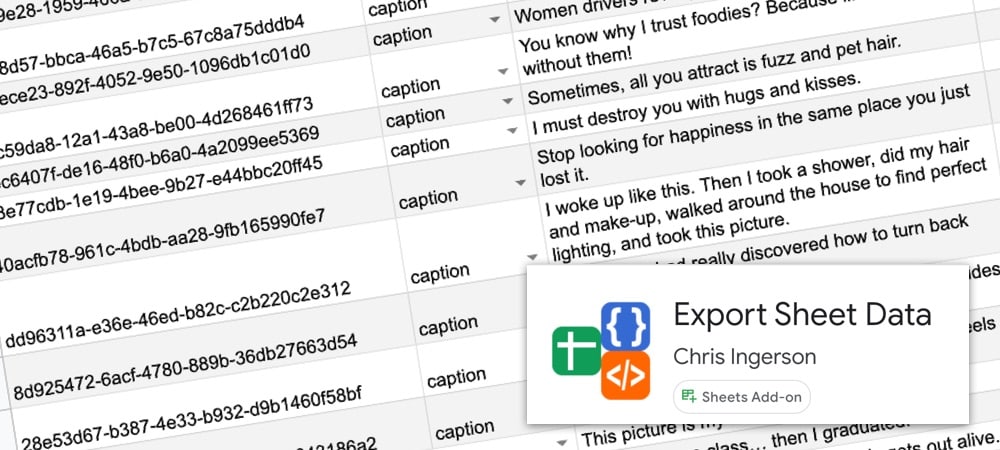
2- No backend
No database for this MVP. It’s all based on a Google Sheets that gets converted into JSON using a small Google Sheets Add-On. Then, I’m simply loading this massive JSON file locally inside the app. It’s not ideal for performance reasons since it’ll get slower and slower as the database grows but I don’t worry to much about that for a v1. The data gets loaded and parsed in under 1 second upon launch and it’s more than good enough for now.
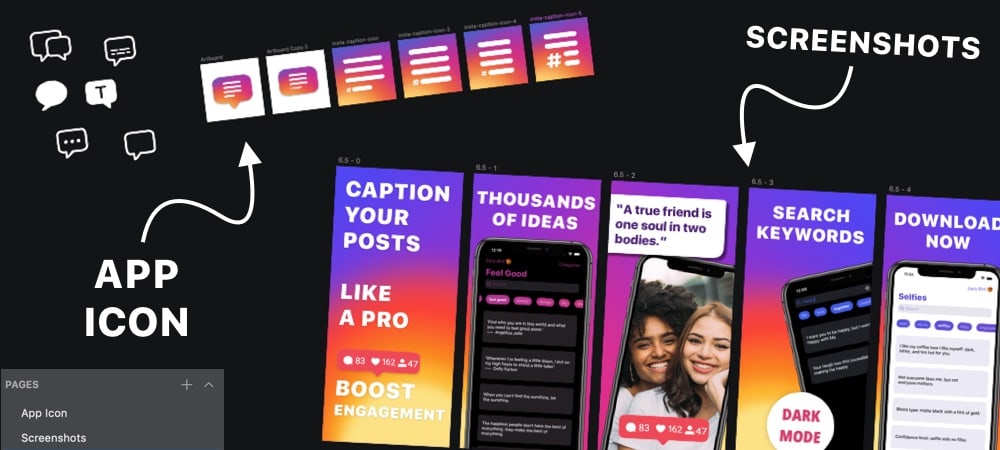
3- Skipping UI & UX Design
For me, that meant not touching Sketch before I needed to design my app icon and App Store screenshots.
That didn’t mean I didn’t think about UI and UX. That meant I decided to keep things so simple that I could visualize how I wanted the app to look like in my head pretty much straight away. And once that was clear in my head, I started coding.
Obviously that only work if you have a very clear idea on how your UI will render on screen. I’m not going to lie, experience helps on that front. I wouldn’t have been able to do this a few years ago.
4- No monetization
The app will be 100% free on launch so I don’t need to worry about testing in-app purchases or displaying ads and building the logic that goes with all of that. I’m totally ok with the idea to give away the app for free forever to the first few thousands of users who will download its first version. If that means I get some valuable feedback and organic traction, it’s totally worth it. Future pool of users can be (ethically) monetized later on if I get some traction.
5- Code reusability
From past projects and other apps I built, I reused entire modules such as my MVC & Dependency Injection pattern, snippets of code that speed up the creation of entire view controllers and more. I also tend to reuse UI elements from my other apps and apply minor tweaks to them.
My Settings screen is a great example of that. It’s the same in all my apps. Settings screens need to be functional so that’s typically where I don’t spend time and just copy paste everything.
Building my UI programmatically is also super fast since I’m not using more and more code snippets in Xcode. Building a new screen with a collectionView and custom cells is now just a snippet away, saving me tons of time in the process.
Things you know are working in other apps in production will also require less debugging and less QA or testing. It builds up confidence that things will work, which leads to less hesitation during the building process. More time saved.
6- Getting helped wherever possible.
The biggest item on the agenda for this new app was to find thousands of captions and build a dataset. Luckily, my fiancée offered to take a few hours of her weekend to help me out. It turned out to be a Saturday CaptionHathon and we made it happen together.
7- Focus on organic traffic generation
Minimal efforts on marketing is what I always aim for when I launch something new, especially in a competitive space. If I can generate some kind of traction in that environment without worrying about proactively pushing my new app with active marketing, that will be a great sign.
For me, that means investing time in keyword research and ASO (App Store Search Optimization) to see if the app is able to rank properly for some interesting keyword by itself. If this happens, traffic will start coming in and monetization can happen later. If not, it’s a bad start and the ASO strategy needs to be reviewed to focus on other keywords, less popular or less competitive. If nothing works after a couple of attempts, which is possible and happens unfortunately often, the niche might be less promising than expected and you’ll be happy to have spent only one week on this because the sad reality is that I’ll most likely be time to move on.
What now?
The app got approved a few hours ago and the first downloads are coming in (mostly from my amazing Instagram followers who always like to test my new creations). It’s obviously way too early to tell if my gamble will work out or not but it was a fun week spent on working on a simple and light project. Everything went very smoothly, including Apple’s Review which took less than 2 hours and was successful on its first attempt, which is rare for new apps.
Edit Day 3: The ASO just started to kick in and I see that the app starts to rank for its own name and for some of the keywords I had picked. Organic downloads are still very low but lets see if the US hours bring more traffic into the app.
If you’ve found this blog post helpful and want to help me out with this launch, feel free to download the app and leave a nice review on the App Store. All early adopters will be granted a lifetime plan for free, forever, no questions asked. Tell your friends about it too so they can benefit from the same reward. You can use this link: https://apps.apple.com/us/app/insta-caption/id1516905046
I’ll be sharing more stats on my Instagram as the days/weeks go by. Join me there if you’re interested to see how this will unfold. edouard_iosdev
Happy coding.